U-KOMIカラーミーアプリ設定画面の初期設定について
1️⃣アプリ設定画面の初期設定
2️⃣レビューコンテンツを設置
4️⃣インスタコンテンツを設置
アプリ設定画面の初期設定
下記4つのステップでU-KOMI導入の初期設定が完了となります。
ご質問やご不明点がありましたら info@u-komi.com までご連絡いただければ導入のお手伝いをさせていただきます。
1. U-KOMIアカウントを作成してください
https://admin.u-komi.com/register
2. U-KOMIカラーミーアプリ設定画面にログインしてください
U-KOMIカラーミーアプリ設定画面
https://color.u-komi.com/
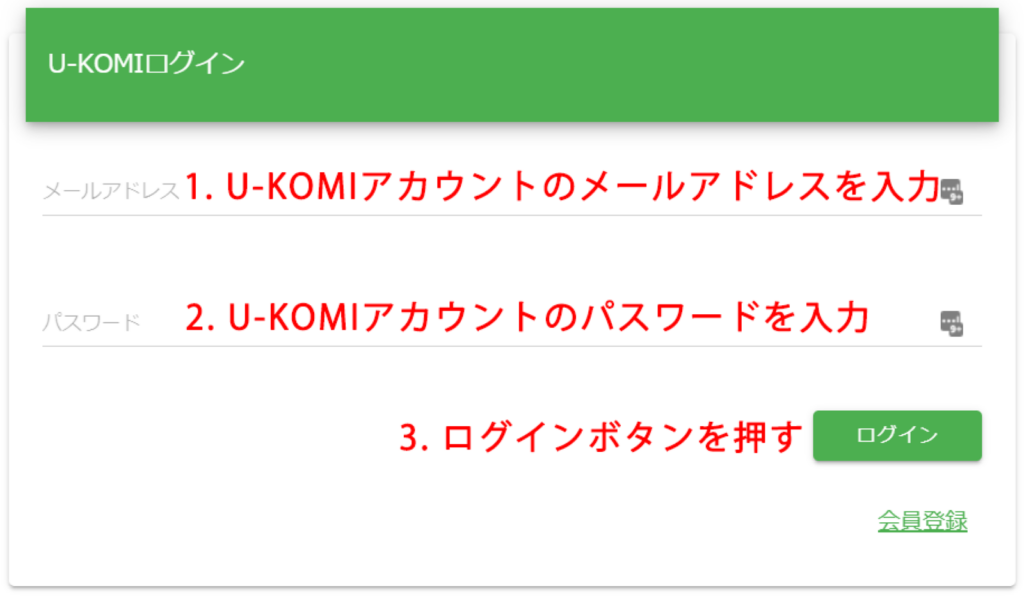
3. U-KOMIカラーミーアプリ設定画面でU-KOMIアカウントにログインしてください

連携ができましたらレビュー依頼メールの送信タイミングを指定していただけます。デフォルトは「発送済み」で、こちらの設定ではある注文を発送したタイミングで受注データがU-KOMIと連携されて、その日からU-KOMI管理画面→メール→メール設定で指定してある日数後にレビュー依頼メールが配信されます。
また、右側の「過去受注データ送信」のところで過去受注データの連携・レビュー依頼メールの送信を行うことが可能です。レビュー依頼メールを送信したい対象期間を選択していただき、対象注文ステータスを選択していただき、送信していただけます。
4. サイト上にレビューコンテンツを表示させるためのタグ設置を行ってください
レビューコンテンツを設置
レビュー一覧の表示
サイト内でレビュー一覧を表示するためのコードです。 商品詳細ページに設置する場合のコード:
「ショップ作成 > デザイン > テンプレート編集 > 商品詳細の「HTML・CSS編集」 > HTML編集」
<div class="review-container" data-pid="<{$product.id}>" data-gname="<{$product.id}>" data-action="widget"></div>スターレーティングの表示
サイト内でスターレーティングを表示するためのコードです。
商品一覧ページに設置する場合のコード:
「ショップ作成 > デザイン > テンプレート編集 > 商品一覧の「HTML・CSS編集」 > HTML編集」
<div class="review-summary-container" data-pid="<{$productlist[num].id}>" data-gname="<{$productlist[num].id}>" data-action="summary"></div>商品詳細ページに設置する場合のコード:
「ショップ作成 > デザイン > テンプレート編集 > 商品詳細の「HTML・CSS編集」 > HTML編集」
<div class="review-summary-container" data-pid="<{$product.id}>" data-gname="<{$product.id}>" data-group="true" data-action="summary"></div>レビュースライダーの表示
サイト内でレビュースライダーを表示するためのコードです。
TOPページに設置する場合のコード(全商品のレビュー表示):
「ショップ作成 > デザイン > テンプレート編集 > トップの「HTML・CSS編集」 > HTML編集」
<div class="review-container" data-review-type="product" data-action="slider"></div>商品詳細ページに設置する場合のコード(商品毎のレビュー表示):
「ショップ作成 > デザイン > テンプレート編集 > 商品詳細の「HTML・CSS編集」 > HTML編集」
<div class="review-container" data-review-type="product" data-pid="<{$product.id}>" data-gname="<{$product.id}>" data-group="true" data-action="slider"></div>カラーミーの既存レビュー取り込み
インスタコンテンツを設置
インスタギャラリー表示コード設置までの手順です。
![]() コードの発行まではU-KOMI管理画面から設定を行ってください。
コードの発行まではU-KOMI管理画面から設定を行ってください。
TOPページ用のインスタギャラリー設置
📖 手順
①「キュレーション > すべてのメディア > インスタグラム」へ移動
②TOPページ表示用に新規カスタムアルバムを作成
③追加したい投稿の左下のアルバムアイコンから、1で作成したアルバムに割り当てる
④「ギャラリー > 写真ギャラリー」に移動して、ギャラリーを作成(※この時にアルバムの種類をカスタムアルバムに設定し、アルバムのソースを1で作成したアルバムに設定)
⑤作成したギャラリー編集画面にて各設定を行う
⑥保存したら、「コードを発行する」ボタンを押してコードをコピー
⑦カラーミー管理画面へ移動して、任意の場所にコードを設置
商品詳細ページ用のインスタギャラリー設置
📖 手順
①「キュレーション > すべてのメディア > インスタグラム」へ移動
②追加したい投稿の左下のタグアイコンから、対象商品に割り当てる
③「ギャラリー > 写真ギャラリー」に移動して、ギャラリーを作成 (※この時にアルバムの種類を、商品アルバムに設定)
④作成したギャラリー編集画面にて各設定を行う
⑤保存したら、「コードを発行する」ボタンを押してコードをコピー
⑥カラーミー管理画面へ移動して、任意の場所にコードを設置