ShopServe API連携について
1️⃣https://shopserve.u-komi.com/へアクセス
2️⃣ログイン画面
3️⃣API連携の各種設定
①https://shopserve.u-komi.com/**へアクセス**
LOGINをクリックします。

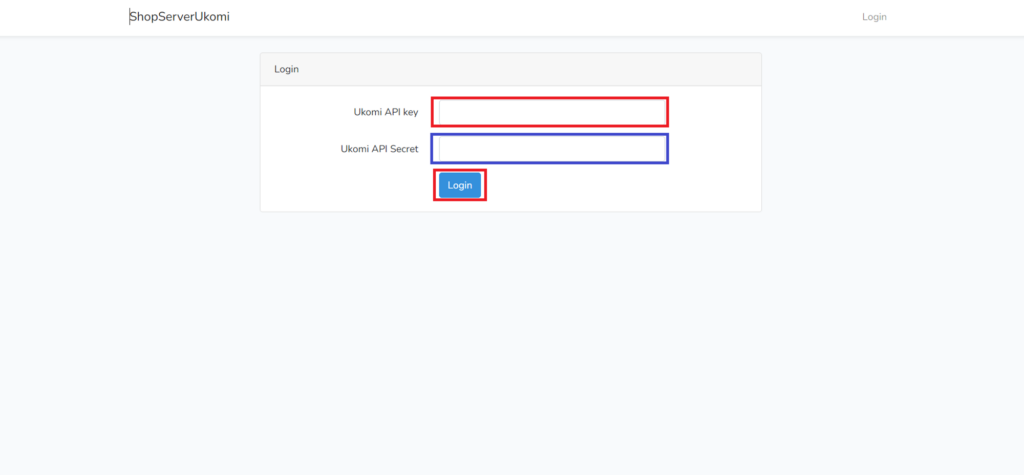
②ログイン画面
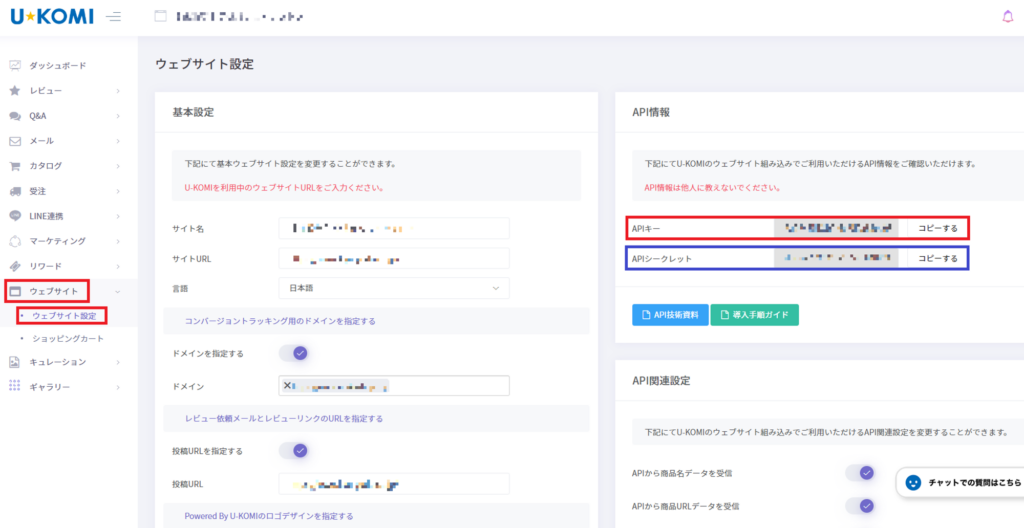
U-KOMI管理画面【ウェブサイト】→【ウェブサイト設定】の左側に記載のAPIキーとAPIシークレットを貼り付けてログインします。


画像右側の赤四角と青四角がU-KOMI管理画面のAPIキー、APIシークレットが表示されている場所です
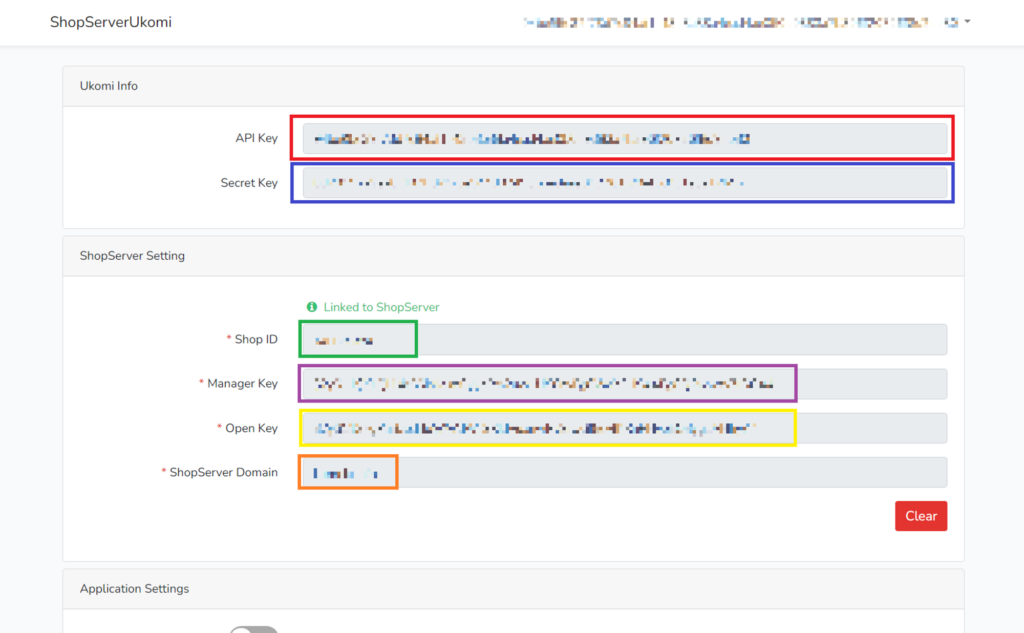
③API連携の各種設定
各種設定をします。
赤枠がU-KOMIのAPIキーです。
青枠がU-KOMIのAPIシークレットです。
緑枠がShopServeのShop IDです。
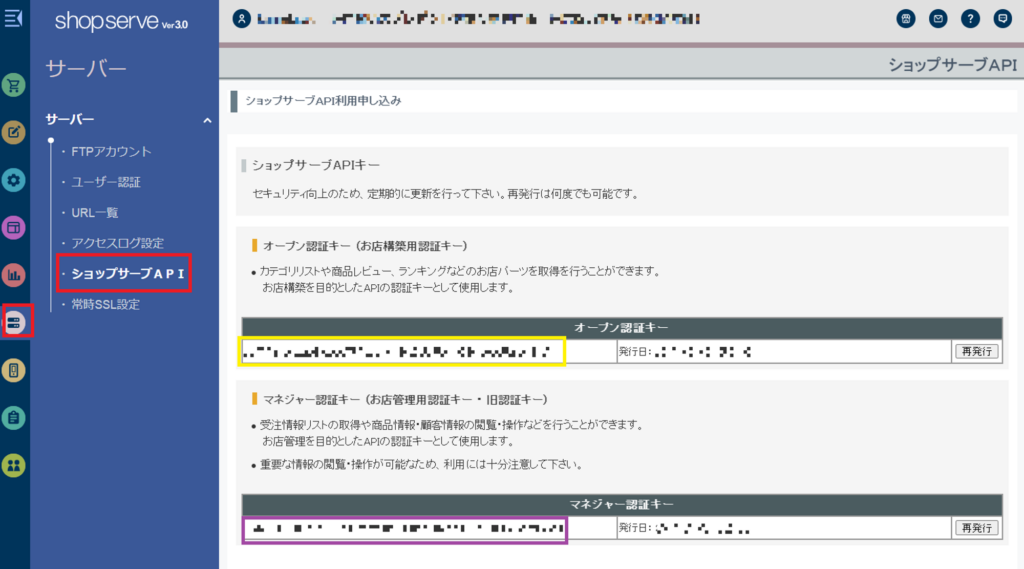
紫色がShopServeのManager Keyです。
黄枠がShopServeのOpen Keyです。
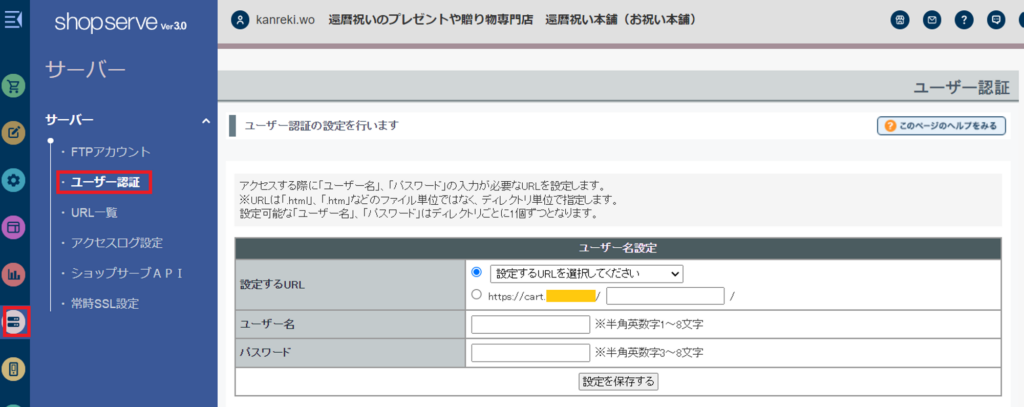
オレンジ枠がShopServeのドメインです。

Ukomi API key、Ukomi API Secretは②で説明したこちらです。
Shop IDはShopServe管理画面の上部(緑枠)に表示されているShop IDを貼り付けます。

Manager KeyはShopServe管理画面【サーバー】→【ショップサーブAPI】をクリックし、表示されている【マネジャー認証キー】の左側(紫枠)を使用します。 Open Keyは上記と同様の場所にある【マネジャー認証キー】の上に表示されている【オープン認証キー】の左側(黄枠)を使用します。

ShopServe DomainはShopServe管理画面【サーバー】→【ユーザー認証】をクリックし、表示されているURLのドメイン部分(オレンジ枠)を使用します。

以上の設定が完了したら【SAVE】をクリックし、連携完了となります。
※WebHookを使用する場合は【Application Settings】にある【Use WebHook】をオンにすると、使用出来ます。 また、Web HookのOutput Modeを設定する事も出来ます。 ※Output Ordersはデフォルトの状態のままである事を確認しておきます。